Week 8—Player Movement

Player Movement
This is the first devlog for my upcoming game for KIT109, this week focusing mainly on basic player movement.
Movement so far...
So far with basic movement I have implemented the ability to simply go side-to-side which is really all it needs, the main feature was always going to be mini-games which will all need a different way to control.

In future I hope to include a scrolling main area for more space and to add polish but movement-wise this is all i planned to do, this could easily change pending peer reviews and my own opinions on the matter but at this moment this is all movement may be. As you may have noticed the sprites I am using are a but lackluster, almost everything that I've implemented so far are placeholders for when I finalize the style of game I'm trying to achieve. In future I'm sure to add both animations and a better looking environment.
The arm
As [Prosaic Ware] has movement but is still mostly point and click I needed a way to limit the range of the player, I first thought I'd do this simply through limiting the objects the player could interact with when far away but I thought a better way would be through a visual representation of this. Hence the arm;

This is a fundamental demonstration this concept but I believe it coveys the point, an arm that follows the mouse and shows the radius of intractable objects, in future I would like to obviously add something more than a white rectangle but besides that I would like to add some physics to the arm so it bends and contorts depending on how close or far away the mouse is from the player.
Mini-game Access
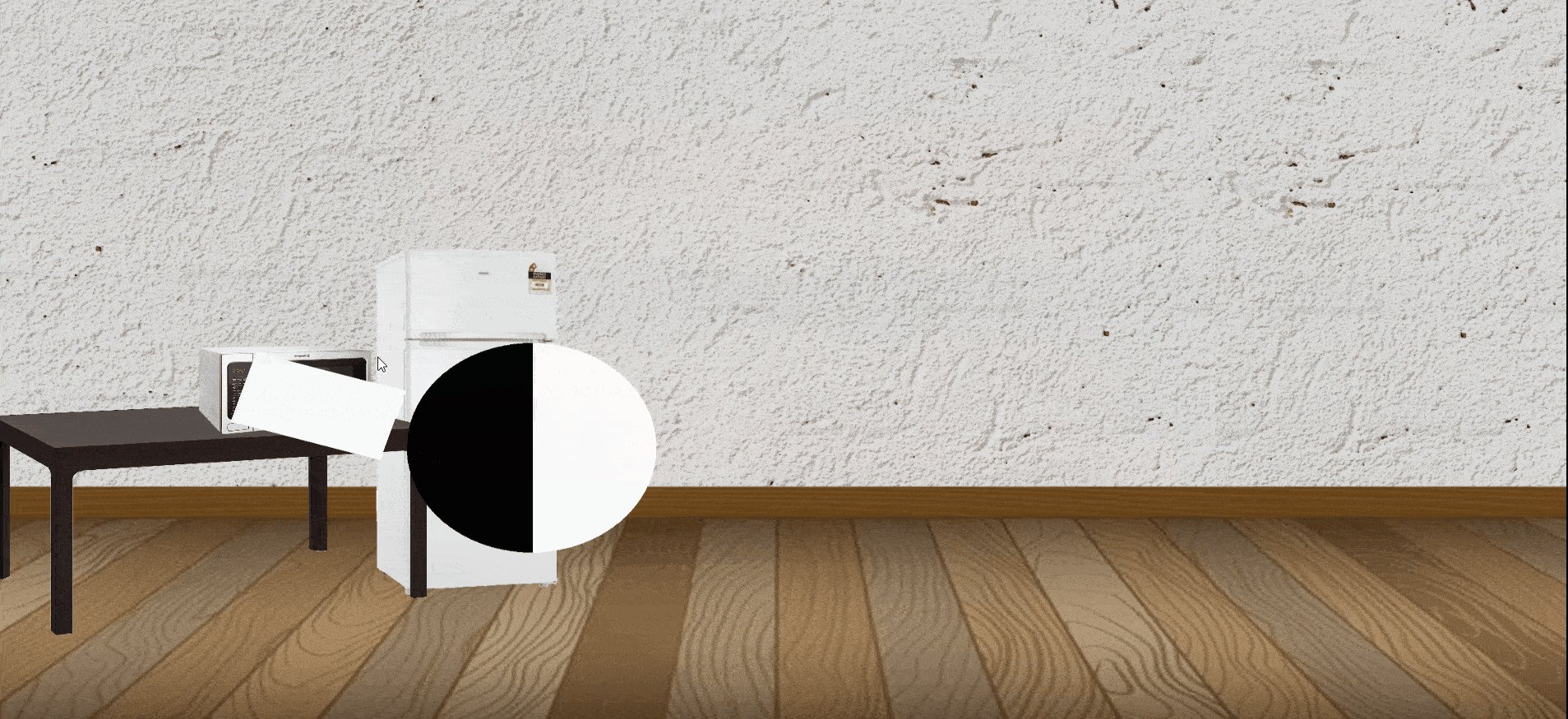
Unlike a lot of other games I've seen so far [Prosaic War] is less about movement as a whole but more about the puzzle games that scatter the over world, so an important factor of this games development is the way these mini-games are accessed. As discussed above the player has a certain to interact with objects so the way these games will the accesses is by clicking on objects with the 'hand'. What this also includes is the transition from one camera to another, I've so far implemented a camera fade effect to make the change less abrupt but I plan to do more effects such as a title screen or quick passed instructions of the mini-game. To do this however I need to implement some mini-games.

Right now the arm interacting with objects doesn't do anything yet, but the gif above shows an approximation of what it should look like. By clicking the microwave a mini-game with no functionality is faded into, there's no current way to exist a mini-game as it has no timer or exit button.
References
ScreentoGif https://www.screentogif.com/ (Accessed: 12/09/21)
Microwave image https://spartanelectrical.com.au/wmf4102sa-40l-countertop-microwave-oven-1100w-6... Spartan (Accessed 1/09/21)
Fridge image https://www.officeworks.com.au/shop/officeworks/p/heller-206l-fridge-and-freezer... OfficeWorks (Accessed 1/09/21)
Floor image https://www.shutterstock.com/image-vector/wall-wooden-floor-vector-146995043 ShutterStock (Accessed 1/09/21)
Table image https://www.ikea.com/au/en/p/ekedalen-extendable-table-dark-brown-90340806/ Ikea (Accessed 1/09/21)
Bowl image https://www.mijeurope.com/bowls/white-star-ramen-bowl-25cm/ mijEurope (Accessed 1/09/21)
Hand image https://www.istockphoto.com/photos/palm-of-hand iStock (Accessed 11/09/21)
Hand image https://www.istockphoto.com/photo/white-wall-background-texture-seamless-pattern... iStock (Accessed 12/09/21)
Educating The Extraterrestrials
| Status | In development |
| Author | WillBruce |
| Genre | Puzzle |
More posts
- Week 13 - Feedback from GameTestingOct 17, 2021
- Final DevlogOct 17, 2021
- Week 12 - Game TestingOct 10, 2021
- Game TestingOct 07, 2021
- Week 10- Interaction / PuzzlesSep 26, 2021
- Week 9 -Basic Level BlockingSep 19, 2021
- Assignment 2 -- Game Concept DevLogAug 29, 2021
Leave a comment
Log in with itch.io to leave a comment.